Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 동적메타태그생성
- 메타태그
- 리눅스 명령어
- ContextAPI
- ReactQuery
- CSS
- 리액트쿼리
- JavaScript
- customHook
- 오픈그래프
- 변수선언
- 3-21
- 옵셔널 체이닝
- 커스텀훅
- GIT
- 실수
- open gragh
Archives
- Today
- Total
나를 위한 기록
React/TypeScript / input의 defaultValue 사용시 에러 본문
게시물 수정 버튼 클릭시, p태그에서 textarea로 렌더링 되며 기존 p태그의 내용을 textarea에 그대로 불러오는 것이 목적이었다.
defaultValue를 사용할 수있다는 것을 배우고 사용해보기로 했다.
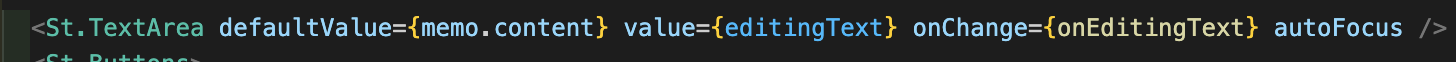
p태그에 들어가던 content를 defautValue로 그대로 넣어주었다.

그런데 이렇게 작성시 데이터가 제대로 불러와지지 않는 문제가 생겼다. 에러메세지는 없었다.

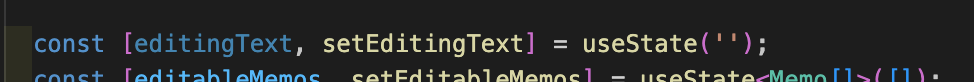
그래서 defaultValue만 남기고 value={editingText}는 삭제했다.
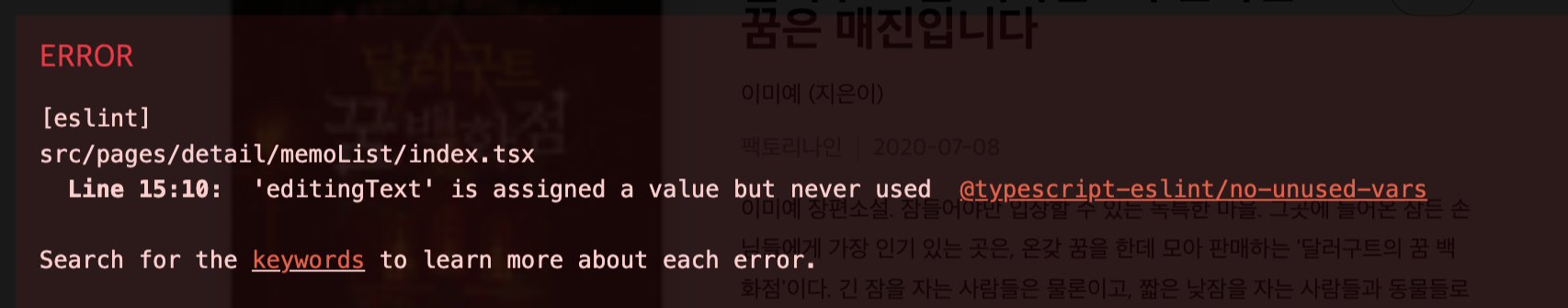
그랬더니 이제는 edingText가 사용되지 않아 에러가 발생했다.


문제는 defautVaue와 value를 동시에 사용하고 있어 생긴 것이었다. React에서 input, textarea 등의 엘리먼트에서 두가지를 함께 사용하는 것은 권장되지 않는다. value 속성은 엘리먼트의 값이 상태(state)에 의해 제어되는 '제어 컴포넌트'로 사용될 때, defautValue는 초기 값 설정에만 사용되는 '비제어 컴포넌트'로 사용될 때 쓰인다.
value는 지우고 dafaultValue만 남겨 의도대로 작동하는 것을 확인하였다.

'Today I Learned' 카테고리의 다른 글
| 프로젝트 SA1 (0) | 2024.01.04 |
|---|---|
| 'Check Chaek'프로젝트 KPT회고 (2) | 2024.01.03 |
| REACT / 알라딘 API로 데이터 요청시 발생한 CORS 문제 해결 (0) | 2023.12.28 |
| useQuery를 사용한 데이터 로딩과 옵셔널 체이닝 (1) | 2023.12.21 |
| useCategory 커스텀 훅의 문제와 해결 과정 (0) | 2023.12.20 |



