| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- customHook
- 옵셔널 체이닝
- ReactQuery
- ContextAPI
- 오픈그래프
- 3-21
- 변수선언
- GIT
- CSS
- open gragh
- 리눅스 명령어
- 메타태그
- 리액트쿼리
- 동적메타태그생성
- 커스텀훅
- 실수
- Today
- Total
나를 위한 기록
styled-components 동적 생성과 자동 포커스 이슈 해결 본문
발생한 문제
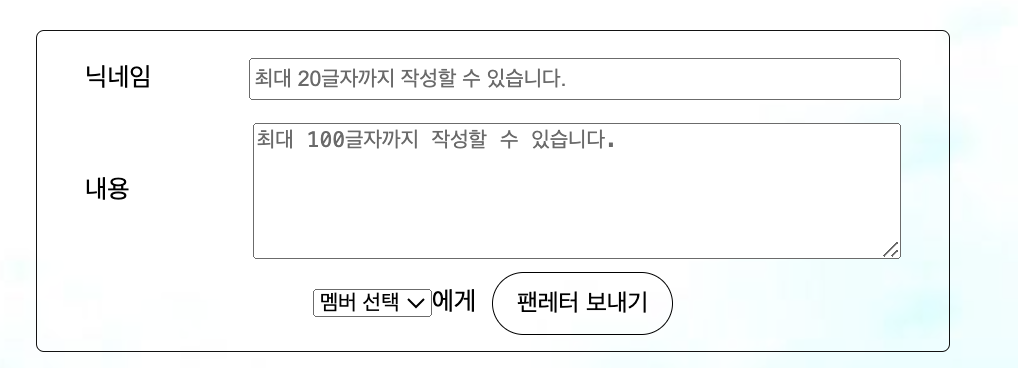
: styled-components로 input field를 스타일링하다가 한 번 테스트를 해봤는데,
뜬금없이 내용 필드에 글자를 입력하기만 하면 커서가 자동으로 닉네임 인풋 필드로 계속 이동하는 문제가 생겼다.

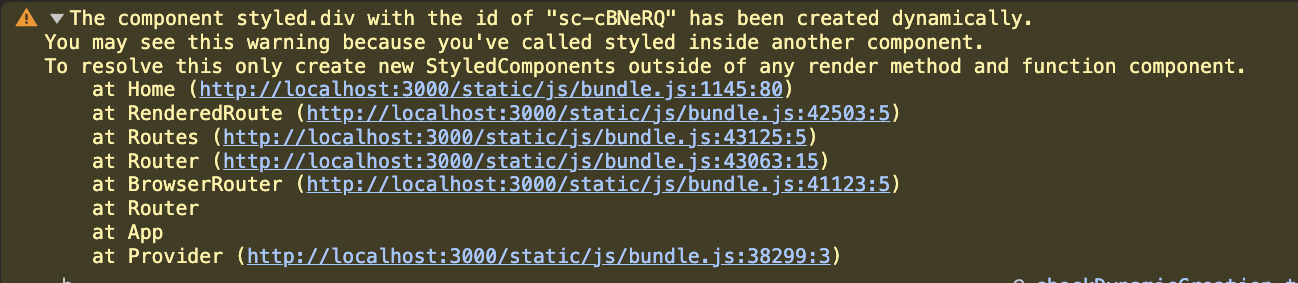
에러 내용
checkDynamicCreation.ts:29 The component styled.div with the id of "sc-cBNeRQ" has been created dynamically. You may see this warning because you've called styled inside another component. To resolve this only create new StyledComponents outside of any render method and function component.

원인 분석
이 에러는 styled-components를 렌더링 함수나 함수 컴포넌트 내에서 호출했을 때 발생하는 것이었다. styled-components최상위 레벨에서만 호출되어야 한다고 한다. 에러 메시지에서 The component styled.div with the id of 'sc-cBNeRQ' has been created dynamically.라는 부분을 보면, styled.div가 동적으로 생성되고 있다는걸 의 하는데 이것이 인풋 창이 자동으로 포커스되는 현상과 관련이 있는 부분이었다.
스타일드 컴포넌트가 동적으로 생성된다는 것은 컴포넌트가 렌더링될 때마다 스타일드 컴포넌트가 새로 생성되고 있다는 것을 의미했다.
이러한 상황에서는 컴포넌트가 리렌더링될 때마다 스타일드 컴포넌트가 새로 생성되면서 해당 컴포넌트의 ID도 새로 생성된다. 이로 인해 동일한 스타일드 컴포넌트에 속한 자식 엘리먼트들의 ID가 변경되면서 이전에 포커스된 인풋 창이 새로운 ID로 인해 찾지 못하게 되고, 새로운 인풋 창이 자동으로 포커스를 받는 현상이 발생할 수 있는 것이다.
이 에러를 해결하려면 styled-components를 함수나 렌더링 메서드 안에서 호출된 부분이 있다면 수정해야 했다.
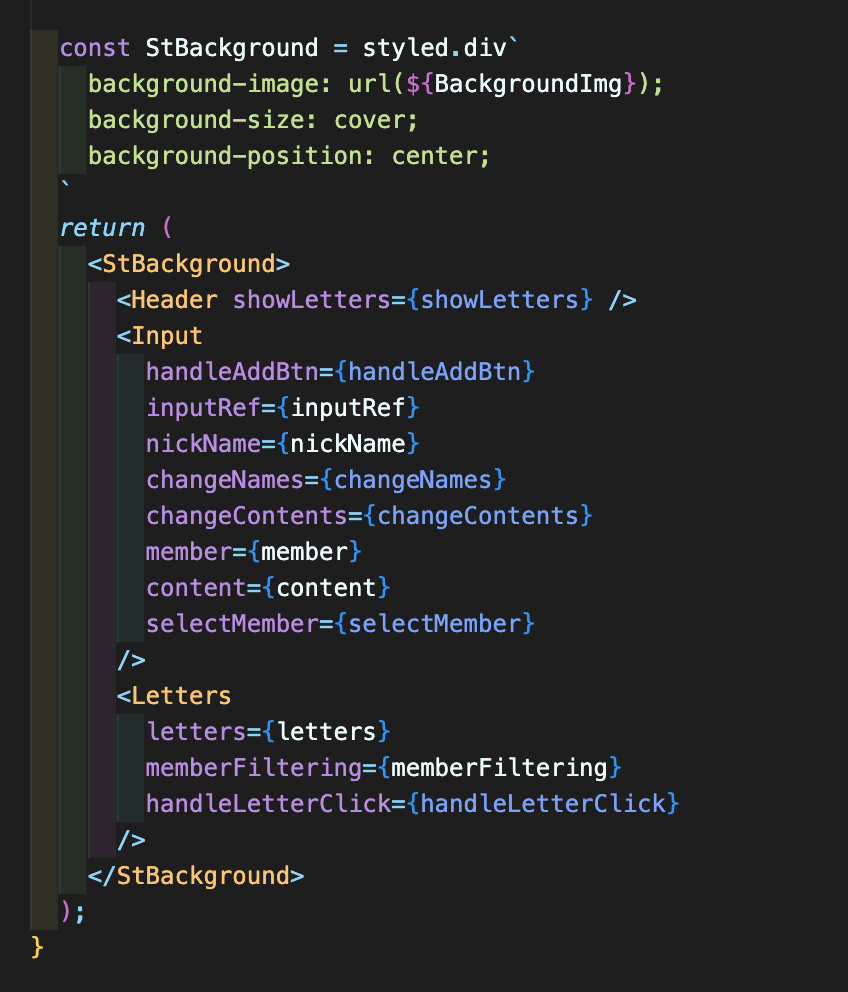
해결 과정
- 스타일드 컴포넌트를 함수나 렌더링 메서드 외부에 선언하도록 조정.
- 전체 배경에 적용되는 스타일은 GlobalStyle로 이동하여 해결.
최종 해결: 해당 스타일드 컴포넌트를 전역으로 사용하는 GlobalStyle로 옮김으로써 문제 해결.

추가 시도 및 해결:
- 함수 내부에 위치한 스타일드 컴포넌트를 함수 외부로 이동하여 문제 해결.
- 코드를 다시 살펴보며 스타일드 컴포넌트 위치에 주의하면서 수정함으로써 정확한 위치에서 스타일이 적용되도록 함.
'Today I Learned' 카테고리의 다른 글
| React 이벤트 버블링 문제 (1) | 2023.11.23 |
|---|---|
| 코딩테스트 연습 - 나누어 떨어지는 숫자 배열 반환 (0) | 2023.11.22 |
| [november 17] React-Router-DOM (0) | 2023.11.17 |
| 배치 업데이트 - 팬레터 수정 기능 구현 중 궁금했던 부분 (0) | 2023.11.16 |
| React-Router-DOM (0) | 2023.11.16 |

